2015年9月2日 Google 凌晨宣布啟用新的 LOGO ,新 LOGO 的設計是為了適用不同的裝置平台,包括智慧型手機、電視、手錶、汽車等。谷歌副總裁與產品經理塔馬爾·約書亞(Tamar Yehoshua)表示商標最初的設計是用於桌上型電腦的瀏覽器頁面,之後不斷更新 LOGO 是為了在符合各種設備和輸入方式,如觸控、打字和語音。
多年來 Google 一直在對 Logo 有小幅調整。Google 曾在Logo 後面加入感嘆號,並在字母 G 上使用綠色替代藍色,自1999年以來 Google Logo 的基本設計沒有太大變化。Google 表示這不是第一次更新LOGO,也不是最後一次,不過這是 16 年以來風格變化最大的一次。
新 LOGO 採用無襯線字體,字母 G 採用四種顏色,讓整體更加動態。我們來看 Google 的設計團隊如何定義他們的 LOGO:
Evolving the Google Identity
A new brand identity makes Google more accessible and useful to our usersBy Alex Cook, Jonathan Jarvis, and Jonathan Lee
Google 從來不是一家循規蹈矩的公司,我們目標是幫助人們運用全球的資源並從中獲益,且不斷發展進步。去年 Google 開發 Material Design 幫助設計師與工程師進入跨裝置、跨平台領域。因為有這些想法理念,我們非常樂於分享 Google 新的品牌形象:不管你身在何方,我們都希望幫助使用者更輕鬆、更有效地使用 Google。
一開始 Google 的官網設計就非常簡潔,在白色的頁面中間是顯眼的搜索搜尋框,上方則是 Google 的四色 logo。科技不斷低進步,頁面也在不斷改變,輸入方式與使用者需求也在不斷變化。新的溝通工具與途徑不斷出現,尤其體現在可穿戴設備、語音技術以及智慧型設備等方面。用戶現在可以使用各種不同的裝置登錄 Google 帳號,我們也應該在首頁向用戶傳遞他們所期待的簡潔有趣的感覺,這樣才可以擁抱不同設備與平台所帶來的機會。
現在我們要向你介紹一下我們的設計理念,那就是:了解用戶熟悉喜愛 Google 的地方,在此基礎上發展我們的品牌,努力成為一家有活力的、不墨守成規的公司。
共同設計
今年年初,包括創新實驗室(Creative Lab)、Material Design 來自不同團隊的設計師們,在紐約召開一個為期一周的緊張激烈的設計會議,我們草擬了 4 項想要去完成的挑戰:
- 具延展性:在一個限空間內可以完整傳達的標識;
- 動態效果:在每個轉換階段都能回應用戶;
- 系統化:透過系統化使產品品牌化,為用戶使用 Google 過程中提供一致性的服務;
- 風格精緻化:結合用戶熟悉喜愛 Google 的地方,在此基礎上對用戶需求的變化進行分析;
我們從擷取 Google 的品牌精華開始,找到設計的關鍵——在一塊白色背景上的四種顏色——並把它們組合在一起。過程中工作室裡混亂不堪,膠水粘在一起,圖釘散落一堆,但隨著投入幾百個小時的設計工作,我們找到了幾個讓我們感到激動的新方向。團隊中彼此分享自己的想法,工程部門、研究部門、產品部門與營銷部門各自反複檢驗不同的想法,並推測不同想法的可行性。通力合作終於完成了一個足夠靈活的、可以被用在不同平台的營銷素材和產品任務中的新系統:由3個基本狀態構成一個單一的logo。
Google 設計理念是:瞭解使用者熟悉喜愛 Google 的地方,以此發展我們的品牌,努力成為一間有活力、不墨守成規的企業。
設計元素



規範系統
Google 在思維與設計方面的發展比起一些核心元素要走得更遠,因此開發出一套規範可以幫助整個團隊在不同方面保持一致性。下面的例子並不能完全說明問題,但是也展示了一些我們對於這個系統的想法。
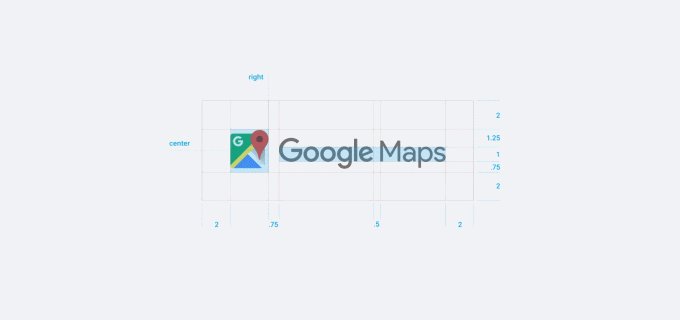
商標

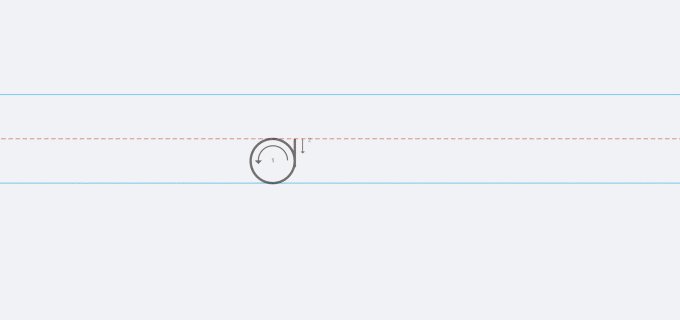
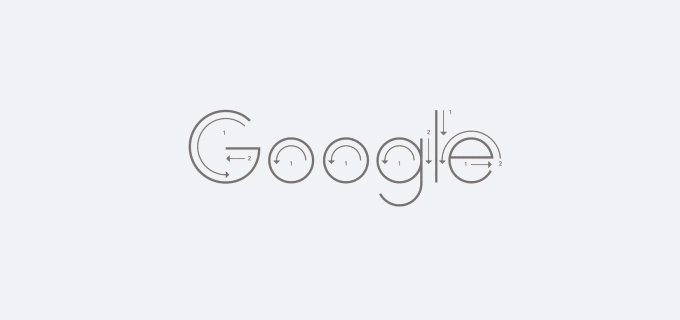
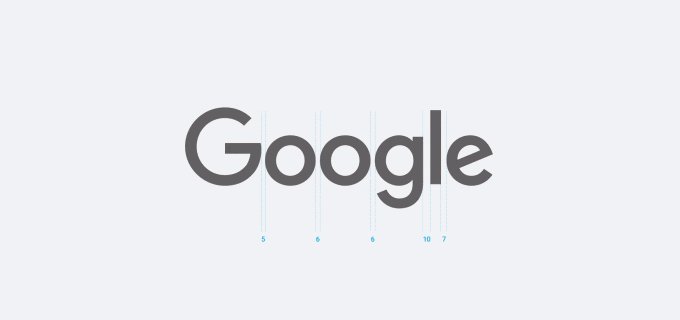
Google 的標識一直保持著簡單、友好、親近用戶的設計風格。我們想要繼續保持 logo 原有的幾何形式與教科書字母印刷字體,這些如孩子般的簡單特點。新的標識設定為自定義的無襯線字體,同時繼續維持多種色彩的輕鬆風格,並且將原有標識中的字母「e」旋轉—表示Google 永遠追求創新的理念。最終的標識經過了很多嚴苛的測試,其中包括尺寸的問題,以及在不同的數字化場景中呈現的清晰度。同時為了指導用戶在螢幕上的使用和印刷,我們開發了覆蓋所有領域的關於logo 的標準,其中包括logo 的位置、清除logo 的規則、以及產品的出版與印刷方法等各個方面。
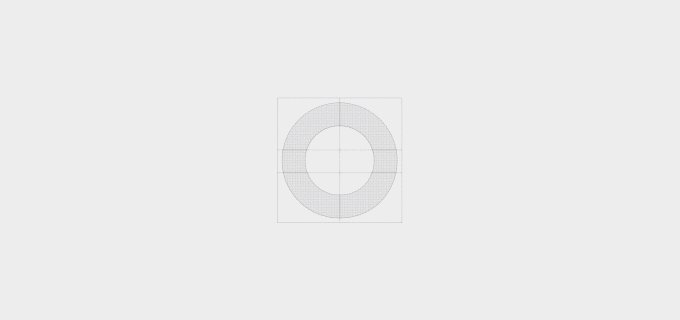
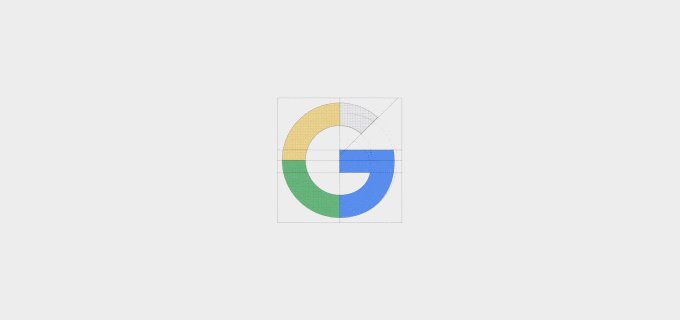
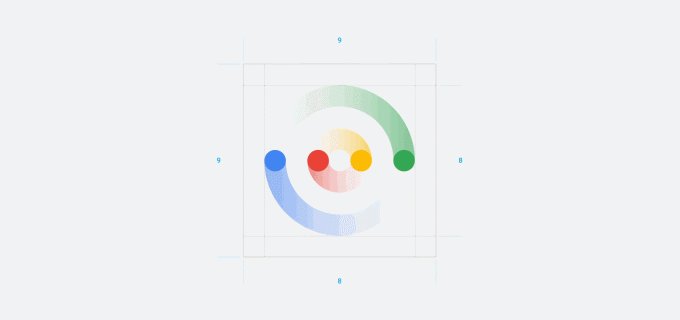
Google G 構造

Google G 是直接從Google 標識中的“G”發展出來的,增強了在小尺寸界面下使用視覺效果。在同一個網格內設計的產品形象,圓形的設計從光學角度防止了視覺上“過於集中在一點”的問題,而色彩的比例傳遞出標識的完整光譜,顏色的順序也有利於看這個字母時的視線運動。
動態圓點

Google 圓點是logo 在動態的、永恆運動中的狀態。它們既能展現Google 在工作當中的聰明,又能顯示出Google 正在為你服務,我們認為這是一種獨特的、奇妙的運動形式。一個完整Google 圓點的展現形式包括傾聽、思考、回覆、不解、以及確認這幾個步驟。也許他們的動作看起來是同步發生的,但它的動態是基於一致的路徑與時間。
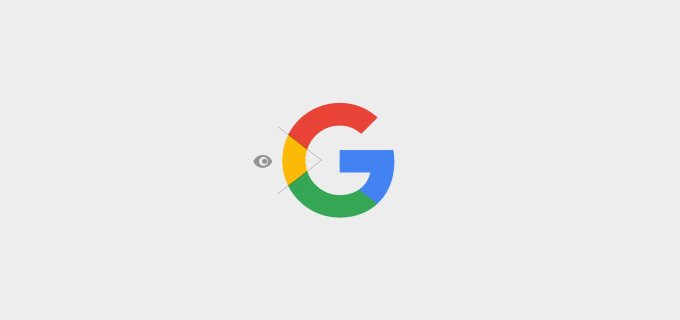
色彩


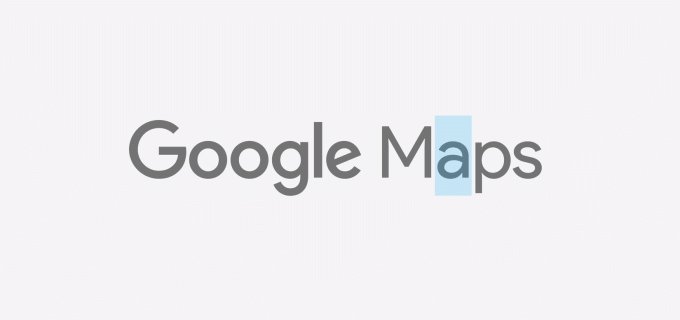
Google 的彩色標識很顯眼,受益於logo字母之間的留白範圍。當顏色很接近時——比如Google G 的例子——從視覺上就容易混淆,可能導致最初的想法受到影響。因此,我們調整了顏色,選擇了有活力的紅色、綠色和黃色去維持logo 的色彩飽和度和流行性。
字體設計


產品
儘管Google 旗下的許多其他產品都將會更新,但對於大多數用戶而言,於這個新標識的第一印像還是來自於搜尋頁面,因此搜尋方面的用戶體驗團隊及工程師團隊,努力提供文本及語音搜尋的方案,以完善產品的全方位展現。
廣泛運用

隨著設計的發展,工程開發了一個獨特的代碼資源,用於版本控制 version control、自助服務 self-service。使用基礎在像素完美的SVGs,我們自動生成了上千個向量的變體去滿足不同尺寸、顏色和背景的需求。這些變體被放進規範的位置進行代碼檢驗,避免重複,並確保每一個團隊都在使用最正確的、最新的資源。
 這幫助我們設計時在任何地方都能呈現完美的像素,並且可優化這些資源的尺寸和延遲時間,其中包括開發一個只有305 bytes 的全彩logo 變體(過去使用的全彩logo 需要14000 bytes)。舊的logo,因複雜的襯線字體和較大的檔案,需要為頻寬較低的用戶提供「相似版」logo。新的logo 則縮減了檔案大小,避免了這種具有極大的影響的解決辦法;面對全球用戶時讓Google 更加有用方便,包括下一個十億的目標,產品的一致性才能得到完全的發揮。
這幫助我們設計時在任何地方都能呈現完美的像素,並且可優化這些資源的尺寸和延遲時間,其中包括開發一個只有305 bytes 的全彩logo 變體(過去使用的全彩logo 需要14000 bytes)。舊的logo,因複雜的襯線字體和較大的檔案,需要為頻寬較低的用戶提供「相似版」logo。新的logo 則縮減了檔案大小,避免了這種具有極大的影響的解決辦法;面對全球用戶時讓Google 更加有用方便,包括下一個十億的目標,產品的一致性才能得到完全的發揮。
設計之外
設計只是我們努力中的一部分而已,新標識的實現需要集體的努力以及上百位 Google 員工的智慧。為了建設並實施這個最新的像素系統,他們值得充分的信任。因為Google 一直致力於創造新的產品和新的用戶體驗,我們希望這一次的工作,可以傳遞出你想要在Google 看到的、感受到的簡潔與樂趣—無論新的科技將會把我們帶向何處。
原文與圖片來源自 Google Design:https://design.google/library/evolving-google-identity/


